Dynamic Type: Scaling images

Hello and welcome back to my series on Dynamic Type.
In my last article we’ve talked about scaling custom fonts with Dynamic Type. We’ve seen why it’s important to support it in our apps and that it impacts a lot of people (29% of them in the Immoweb iOS app).
Here we’ll try to follow this guideline from Apple:
Increase the size of meaningful glyphs as font size increases. If you use glyphs to communicate important information, make sure the glyphs are easy to view at larger font sizes, too.
Let’s see how we can do that…
Allow images to scale
PDF assets
Always use PDF vectorial assets. It will make your life easier for scaling them (not mentioning supporting potential new screen resolutions). Anyway, who’s still using bitmap images these days? 🤗
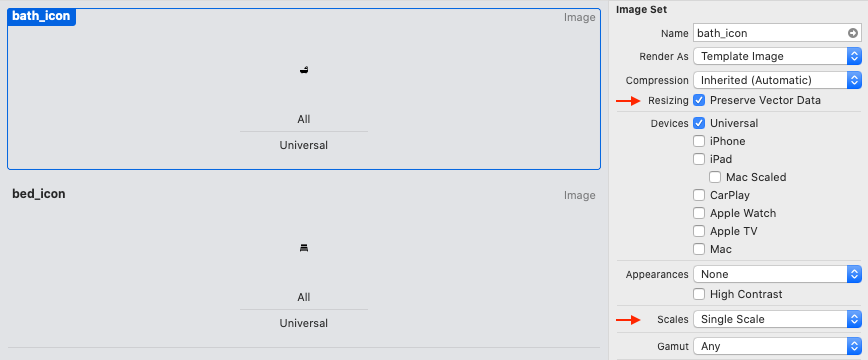
Preserve vector data
By default, when the Asset Catalog is compiled, all your PDF assets are rasterized.
To avoid that, check the “Preserve vector data” box. That way, they will always displayed smoothly no matter the size of your UIImageView, UIButton or NSTextAttachment.

Adjusts Image Size
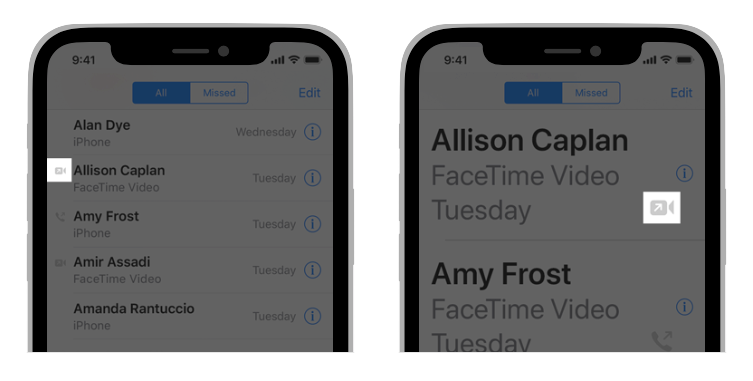
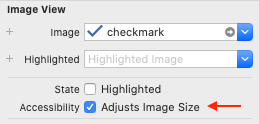
Now when we use this image in a UIImageView for example, we just need to check the “Adjusts Image Size” box in the .xib file.

Or we can do the same in code:
imageView.adjustsImageSizeForAccessibilityContentSizeCategory = true
And voilà! 👏
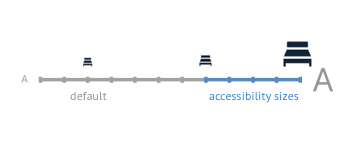
Our image will be scaled automatically according to the Dynamic Type Size (actually, only for the 5 biggest sizes which are considered as accessibility sizes).

Scaled value
There are cases where you want a specific size for an image or a custom component.
Here’s an example:

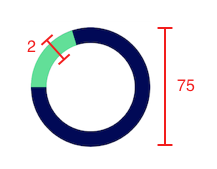
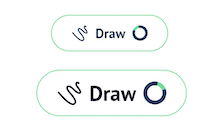
A custom loader that we use inside buttons in the Immoweb app.
We want the circle size and width to scale according to the Dynamic Type Size. The result should look like this:

We have managed to do this via the API:
UIFontMetrics.default.scaledValue(for: <CGFloat>)
As for our loader, we use:
loader.lineWidth = UIFontMetrics.default.scaledValue(for: 2)
loader.size = UIFontMetrics.default.scaledValue(for: 75)We can also make sure the loader is still visible at the smallest Dynamic Type Sizes by setting a min width of 2 points:
loader.lineWidth = max(2, UIFontMetrics.default.scaledValue(for: 2))We’ll see in a future article how to adapt our layouts based on the Dynamic Type Size.
Thank you for reading. I hope you liked it!
See you soon for more on Dynamic Type 👋
Resources:
- Dynamic Type — Apple Human Interface Guidelines
- Building Apps with Dynamic Type — WWDC Video
- Adjusting Image Size For Content Size Category — Apple Developer Documentation
- Scale a value based on the current Dynamic Type — Apple Developer Documentation
Other articles of the “Dynamic Type” series
Special thanks to Vincent Martin for proofreading this article 🙏
